Focus on the user and all else will follow. – Google

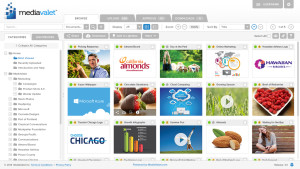
MediaValet lets customers quickly and effortlessly organize, manage, secure, and share millions of digital assets.
The cynic would ask: “Isn’t a digital asset management system just a ‘digital parking lot’? Why would you need to pay attention to UX in a system dedicated to aggregating, organizing, meta tagging and securing digital assets?”
This would be an extremely narrow view of what a digital asset management (DAMS) should do and the role that a DAMS should play in today’s content driven world. Today’s DAMS are used far beyond the few dedicated marketing roles of yesteryear. Today, DAMS are accessed by all departments within organizations and in many cases by organizations’ vendors, channel partners and even customers. With such wide spread need to access and use a DAMS, they, like any other widely used systems, must be simple, intuitive and easy to use.
It makes sense. A DAMS that focuses on UX increases user satisfaction, and thus system utilization and ROI. Widespread user adoption of a DAMS means greater productivity gains for the whole organization.
What is UX (User Experience)?
One of the biggest misconceptions about UX is that it’s all about creating beautiful interfaces (UIs). Sure, interface design is part of the equation, but it’s only a small part of a much larger mandate. UX encompasses a multitude of factors, including usability, accessibility, performance, design, utility and human interaction – the experience, connection and emotion a person feels when using a system.
Although a broad topic, the essentials of DAM UX can be boiled down to five design areas: usability, information design, information architecture, visual design and interaction design.
Walk a Mile in their Shoes (usability)
You never truly know someone until you’ve walked a mile in their shoes. – Unknown
Optimizing a DAMS around how people want to interact with digital assets – rather than forcing them to change their behaviour – is the name of the game.
It’s critical to focus on how users naturally interact with digital assets and identify the processes that frustrate them. A DAMS that accurately identifies these issues and successfully addresses them will significantly improve the productivity and happiness of those who interact with the system.
Act on Intuition (information design)
The very word ‘intuition’ insinuates that users can interact with a system with nothing more than their own instinct – no training, no instruction, or prior knowledge. It’s critical that a user interface is user friendly and intuitive – users must be able to complete common tasks easily and without much thought.
An intuitive user interface:
- lowers the barriers to use – making it easy for all users to find what they need and complete their tasks without having to search for that functionality;
- reveals more advanced features as the user completes their tasks – making the advanced features easily accessible and accessible when needed; and
- utilizes the existing knowledge of users – gained from other widely used systems.
The Building Blocks (information architecture)
The overall structure of the information held within a DAMS is core to its success. To ensure assets can be quickly and easily found, information about the assets must be structured appropriately.
Unfortunately, influencing how assets are organized and tagged within a DAMS is difficult to do. This is where information architecture comes in. Done properly and in conjunction with interface design, a DAMS can subtly direct users towards the right way to categorize and tag assets – and in some instances, downright control the right action.
This goes against a point made above, about allowing users to interact with digital assets in the way they do naturally, but sometimes it is necessary to change an inefficient behaviour in order to improve overall productivity and happiness.
Make it Pretty (visual design)
You never get a second chance to make a great first impression. – Unknown
If a DAMS has a visually appealing user interface, users will immediately feel more at ease and comfortable on their first interaction and will tend to find the system more credible and easier to use. Yes, emotions do play an important part in UX.
The most successful visual design doesn’t distract a user, taking their attention away from their tasks, but rather enhances the utility of the system and subtly increases the visual appeal of the interface – engaging users and building an emotional connection between the users and the interface.
Hold it Together Now (interaction design)
The individual components and functionality of a DAMS are in themselves not all that complex; however, unless UX principles are not carefully and consistently applied, when brought together in one system, it’s easy to end up with a system that seems unnecessarily complex, difficult and frustrating to work with.
Areas of functionality, or interaction design, that DAMS developers should be hyper aware of and accommodate are:
- ensuring users are aware when they’re performing a subtask that’s part of a greater task they’ve started but not yet completed;
- interface behaviours (such as ‘drag and drop’, mouse over actions, selections, etc.);
- defining and improving interaction patterns that are specific to DAM; attracting users’ attention to information of higher importance;
- and drawing on the user’s intuition to get them to the next step; among others.
Improving UX should always be about making tasks more intuitive and easier to complete. Great UX involves listening to users on both a qualitative and quantitative level, and, therefore, only adding features when necessary. Yes, too many features can be exactly that – too many. In many cases, less features, increase the utility of DAMS – as long as those features included address the common tasks required by the users. And that is the crux of UX.
Some parting words of advice: always listen to your users, they’re the reason we build the systems in the first place.